An Unbiased View of Javascript Crud App
Wiki Article
Some Known Details About Javascript Crud App
Table of ContentsThe Ultimate Guide To Javascript Crud AppA Biased View of Javascript Crud AppThe smart Trick of Javascript Crud App That Nobody is Talking AboutJavascript Crud App for Dummies
To produce, handle and also save the information connected to the time tracking application, we will certainly use Flatlogic Generator schema editor. Flatlogic generator permits you to produce material kinds for the entities in your app. It subjects entities through created API, which you can make use of to occupy the frontend. The standard significance of the System Editor is that it is composed of tables as well as columns in your work you will certainly manage them - Javascript Crud App.By clicking on the ready-made tab, you will certainly see in front of you all the columns created in the table with its properties. In our excellent time tracking application, the entity stays default we will certainly not include new columns to it. Working with tables, you have 2 alternatives add a new table or delete it.
When working with columns, you have 3 choices include or get rid of a column, or transform the homes of the column. As discussed above, our application ought to have and tables. In order to add a table, you need to press the "button (see screenshot below). After clicking the switch, a new table will be included and also you will be triggered to choose a name for this table.
In our instance, we need to add two and tables. In order to produce a column, click on the table in which you want to develop a column as well as after that click on the "switch. When you click the column, you can modify it. home window with the complying with criteria will certainly open on the best side (see the screenshot): here you define the name of the column that you will see in your database.
Not known Details About Javascript Crud App
Here you can use resources letters and any kind of names, as this does not affect the generation as well as procedure of the application. The following kinds are offered to pick from: String when you choose this kind, you have an unique Multiline choice that includes numerous lines; Int; Decimal; Day; Boolean when selecting this type, you require to set the worth to Real or Incorrect; Images; Datetime.
By clicking on the project name, you will be taken to the setups web page with added details about the task, where you can familiarize yourself with the following functions. After you click on project name you will be taken to the summary of the task web page, where you will certainly see info concerning the task, along with the numerous features you can use to it.
To do this, click the Download and install button and get a membership to one of the paid plans (which can be canceled at any moment). Before downloading and install the code, you can additionally watch the real-time demonstration of your task. To do this, click the Deploy button on the introduction tab opposite the Live link line.
Not known Details About Javascript Crud App

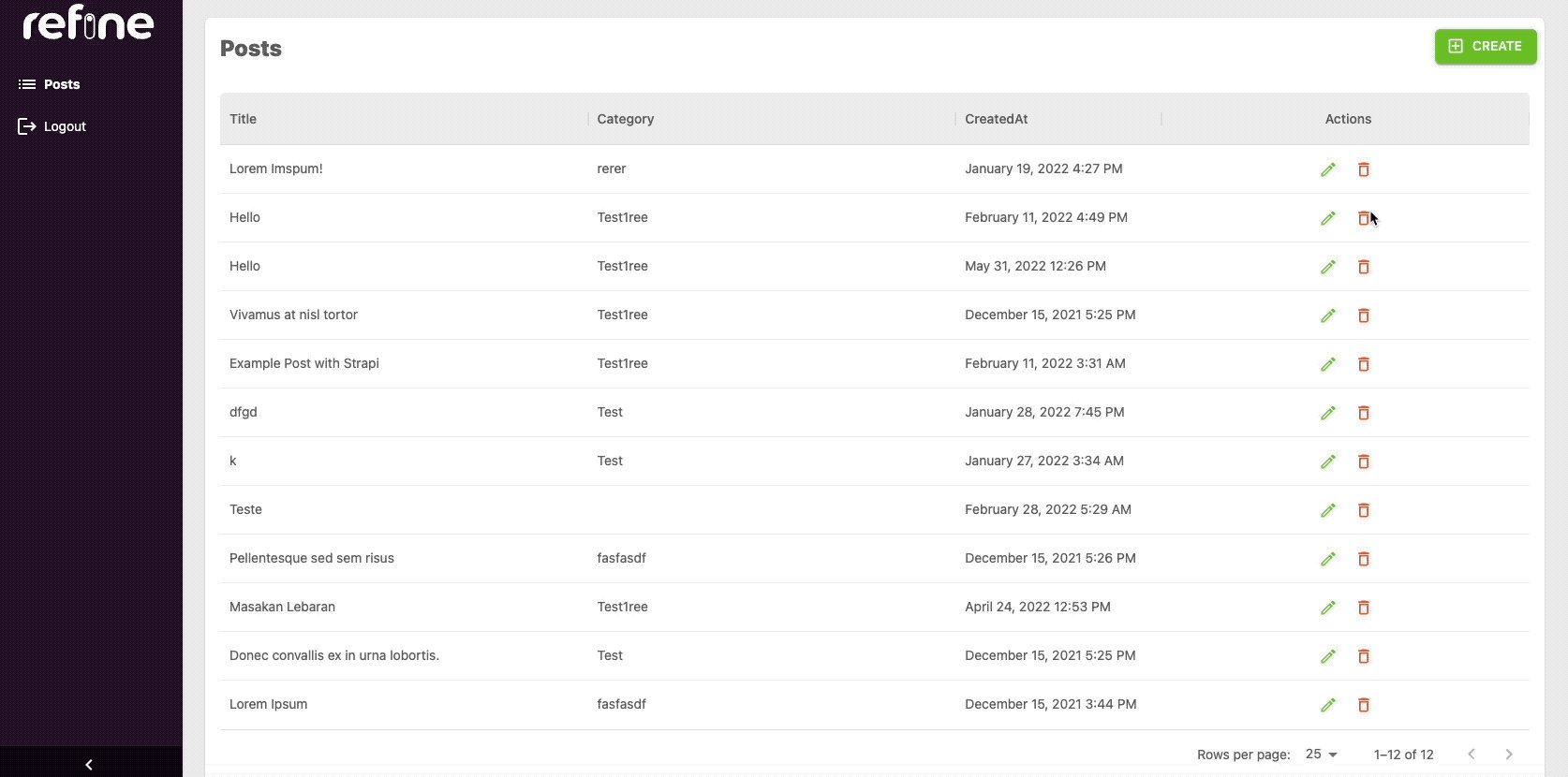
Currently let's pay some interest to each of the CRUD procedures. "Produce" procedure includes brand-new records to the table and also the database it's associated to.
One of them is the Multirow Insert. It lets us produce numerous entries with a solitary declaration. The distinction in running speed for a single entrance is minimal but could expand substantial when your server has to process countless access. Copying rows from other tables integrates Create/Insert procedure with Read/Select.
Read or Select operation is often credited as the most prominent of waste procedures. Yet maybe "remove" would certainly be one of the most exact term for it. This operation Essences data from one or more fields within the database. It occurs whenever we reference a piece of data on the website or perform an action that calls for referencing it.
Getting My Javascript Crud App To Work
The two remaining declarations are recognized under the exact same names both within the CRUD concept as well as in SQL. As the name implies, Update transforms the information within the influenced fields. Contrasted to Read/Select as well as Create/Insert, Update typically calls for more information control privileges. In addition, database areas can as well as generally will have interior restrictions on the information kept.
In this short article, we learnt more about the concept of waste, explained how to apply CRUD operations to web advancement, and put it in a REST context. We additionally checked out 2 methods to establish a basic CRUD application, the standard method as well as the faster way with the Flatlogic Generator. If you observe any type of mistakes in the post or intend to supplement it please call me.
Something went incorrect. Javascript Crud App. Wait a minute as well as attempt once more Attempt once again.
Report this wiki page